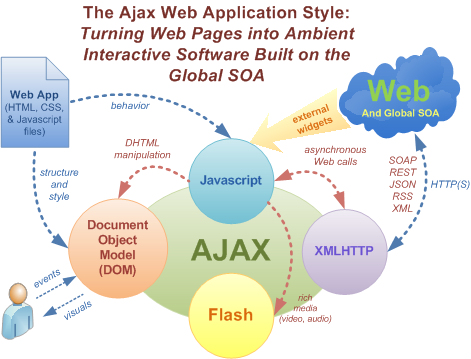
AJAX, viết tắt từ Asynchronous JavaScript and XML (JavaScript và XML không đồng bộ), là bộ công cụ cho phép tăng tốc độ ứng dụng web bằng cách cắt nhỏ dữ liệu và chỉ hiển thị những gì cần thiết, thay vì tải đi tải lại toàn bộ trang web. AJAX không phải một công nghệ đơn lẻ mà là sự kết hợp một nhóm công nghệ với nhau. Trong đó, HTML và CSS đóng vai hiển thị dữ liệu, mô hình DOM trình bày thông tin động, đối tượng XMLHttpRequest trao đổi dữ liệu không đồng bộ với máy chủ web, còn XML là định dạng chủ yếu cho dữ liệu truyền. Đây đều là công nghệ sẵn có nhưng Javacript đã lắp ráp chúng lại để thực hiện những “sứ mệnh” đáng khâm phục.
Từ Ajax được ông Jesse James Garrett đưa ra và dùng lần đầu tiên vào tháng 2 nãm 2005 để chỉ kỹ thuật này, mặc dù các hỗ trợ cho Ajax đã có trên các chương trình duyệt từ 10 năm trước. Ajax là một kỹ thuật phát triển web có tính tương tác cao bằng cách kết hợp các ngôn ngữ:
- HTML (hoặc XHTML) với CSS trong việc hiển thị thông tin
- Mô hình DOM (Document Object Model), được thực hiện thông qua JavaScript, nhằm hiển thị thông tin động và tương tác với những thông tin được hiển thị
- Đối tượng XMLHttpRequest để trao đổi dữ liệu một cách không đồng bộ với máy chủ web.
- XML thường là định dạng cho dữ liệu truyền, mặc dầu bất cứ định dạng nào cũng có thể dùng, bao gồm HTML định dạng trước, văn bản thuần (plain text), JSON và ngay cả EBML.
AJAX hoạt động như thế nào?

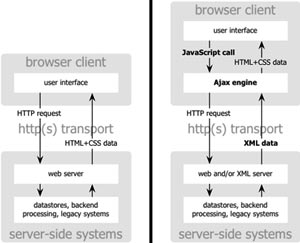
Ứng dụng web truyền thống (trái) và ứng dụng AJAX.
Theo mô hình hoạt động bình thường, client sẽ gửi một HTTP Request lên Server, sau đó Server thực hiện một số khâu xử lý như lấy lại dữ liệu, tính toán, kiểm tra sự hợp lệ của thông tin, sửa đổi bộ nhớ, sau đó gửi lại một trang HTML hoàn chỉnh tới máy khách. Về mặt kỹ thuật, phương pháp này nghe có vẻ hợp lý nhưng cũng khá bất tiện và mất thời gian, bởi khi server đang thực hiện vai trò của nó thì người dùng sẽ làm gì? Có vấn đề gì ở đây? Mỗi lần như vậy Client sẽ gửi toàn bộ nội dung website lên Server, và Server cũng trả về tương ứng. Bạn hình dung, khi xem một bài báo, hay website chia sẻ hình ảnh, bạn chỉ quan tâm nội dung bài báo, hình ảnh đó mà thôi, không cần tải hết cả trang làm gì đó. Đó là hạn chế, bạn sẽ phải tốn thời gian chờ đợi thứ không mong muốn. Không ai muốn chờ đợi cả.
Để khắc phục hạn chế trên, các chuyên gia phát triển giới thiệu hình thức trung gian – cơ chế xử lý AJAX – giữa máy khách và máy chủ. Điều này giống như việc tăng thêm một lớp giữa cho ứng dụng để giảm quá trình “đi lại” của thông tin và giảm thời gian phản ứng. Thay vì tải lại (refresh) toàn bộ một trang, nó chỉ nạp những thông tin được thay đổi, còn giữ nguyên các phần khác, thời gian chờ có thể thay bằng thông điệp ‘loading…’, ‘đang tải dữ liệu…’… Vì thế, khi duyệt một trang hỗ trợ AJAX, người sử dụng không bao giờ nhìn thấy một cửa sổ trắng (blank) và biểu tượng đồng hồ cát – dấu hiệu cho thấy máy chủ đang thực hiện nhiệm vụ. Ví dụ, trong một website ảnh, với ứng dụng truyền thống, toàn bộ trang chứa các ảnh sẽ phải mở lại từ đầu nếu có một thay đổi nào đó trên trang. Còn khi áp dụng AJAX, DHTML chỉ thay thế đoạn tiêu đề và phần vừa chỉnh sửa, do vậy tạo nên các giao dịch trơn tru, nhanh chóng.

Tương tác đồng bộ trong ứng dụng web truyền thống (trên) và bất đồng bộ trong ứng dụng AJAX.
Các ứng dụng AJAX
Hiện nay thì khá nhiều website đã và đang ứng dụng ajax. Đơn giản thì chúng ta hay đăng ký thành viên trên các diễn đàn, website. Ngay sau khi chúng ta nhập xong username hay email, hệ thống đã phản hồi cho chúng ta biết tài khoản đó tồn tại hay chưa, mà không cần nhấn nút Submit như truyền thống. Đó là một trong vô số các ứng dụng của AJAX.
Ưu điểm và hạn chế
Cũng như bất kỳ công nghệ khác, AJAX có thể bị sử dụng quá nhiều trong một website, vì họ chỉ thấy những ưu điểm mà AJAX mang lại chớ không quan tâm đến những khuyết điểm của AJAX, để tranh tình trang trên, có thể liệt kê một số đặc điểm của AJAX như sau:
– Ưu điểm
- Nó giúp việc thiết kế web đa dạng hơn và tăng tính tương tác của website với người dùng.
- Nó sử dụng các công nghệ đã có sẵn nên dễ học và sử dụng
- Nhờ tính phổ biến của nó, đã khuyến khích việc phát triển các khuôn mẫu mà sẽ giúp lập trình viên tránh khỏi các vết xe đổ trước.
- Được hỗ trợ trong các trình duyệt phổ biến hiện nay.
– Hạn chế
- Bạn không thể bookmark nó vào favourite trên trinh duyệt hay gởi link đến cho bạn bè, vì tất cả quá trình nó thực hiện ngầm và không hiển thị trên address.
- Không thể hiện thị nội dung trên các trang tìm kiếm vì các trang tìm kiếm hiện nay vẫn chưa hỗ trợ tìm vì rất khó tìm và gần như không thể tìm đc.
- Không thể sử dụng nút back vì back cũng là chính nó.
- Với một số trình duyệt, do nhu cầu bảo mật, sẽ tắt chức năng thực hiện javascript nên ajax không thể chạy, hay trong một vài host, không hỗ trợ vào sâu cấu hình server nên hay bị lỗi “Access denied”
Nhưng với những điểm hạn chế nói trên thì AJAX vẫn đang được các lập trình viên sử dụng rộng rãi và đang nghiên cứu để cải thiện nó, ví dụ như vừa update thông tin trên web, vừa thay đổi trên thanh address để có thể sử dụng một số chức năng liên quan tới địa chỉ tuyệt đối này.
Kết: sử dụng ajax là cả một nghệ thuật.
Ví dụ về việc sử dụng Ajax đơn giản
(Note: Ở đây thực hiện trong ASP.NET, bạn hoàn toàn có thể thực hiện trên ngôn ngữ khác được)
Ví dụ sau đây chúng ta thực hiện việc lấy giờ trên Server. Thông qua AJAX sẽ cho chúng ta biết thời gian của Server mà không cần tải lại toàn bộ trang web. Chỉ lấy những gì chúng ta cần mà thôi.
Chúng ta sẽ có 3 file. ajax.js, Default.aspx, Ajax.aspx (Có thể khác với ngôn ngữ khác. defaul.php, ajax.php….)
Đầu tiên chúng ta tạo 1 file ajax.js (File javascript này đảm nhiệm việc gọi XMLHttpRequest để trao đổi dữ liệu)
Code
File ajax.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | /** FileName: ajaxcore.js Project Name: Ajax Date Created: 30/10/2014 10:28:58 PM Description: File Ajax core, thuần JavaScript, dùng để gọi Server xử lý Version: 0.0.0.0 Author: Lê Thanh Tuấn – Khoa CNTT Author Email: [email protected] Author Mobile: 0976060432 Author URI: http://tuanitpro.com License: */ var xmlHttp = null; function loadXmlHttp() { if (window.XMLHttpRequest) { // IE7, Mozilla, Safari, Opera xmlHttp = new XMLHttpRequest(); } else if (window.ActiveXObject) { try { xmlHttp = new ActiveXObject(“Microsoft.XMLHTTP”); //IE 5.x, 6 } catch (e) {} } } function sendRequest(url) { loadXmlHttp(); if (xmlHttp) { xmlHttp.open(“GET”, url, true); // true = async xmlHttp.onreadystatechange = onCallback; xmlHttp.setRequestHeader(‘Content-type’, ‘application/x-www-form-urlencoded’); xmlHttp.send(null); } } function onCallback() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { var r = document.getElementById(‘results’); r.innerHTML = xmlHttp.responseText; } else { alert(‘Error: ‘ + xmlHttp.status); } } } function loading() { document.getElementById(“results”).innerHTML = ‘Đợi em tí…’; } function getContent(url) { loading(); sendRequest(url); } |
Cách dùng:
Trang default.aspx Ajax Demo
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | 1. Trên trang HTML tạo một div. <div id=“results”>Nơi chứa dữ liệu</div> 2. gọi hàm getContent(‘URL’); VD: <a href=“#”>Load Content</a> <script src=“ajax.js”></script> <form id=“form1”> <div> <h1>Ajax Demo</h1> DateTime: <a href=“#”>Ajax DateTime</a>: </div> <div id=“results”>Vùng chứa dữ liệu, sẽ bị thay thế</div> <a href=“http://tuanitpro.com”>http://tuanitpro.com</a> </form> |
Trang default.aspx.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /** FileName: Default.aspx.cs Project Name: DateTime Ajax Date Created: 30/10/2014 10:28:58 PM Description: Default.aspx, hiển thị dữ liệu Version: 0.0.0.0 Author: Lê Thanh Tuấn – Khoa CNTT Author Email: [email protected] Author Mobile: 0976060432 Author URI: http://tuanitpro.com License: */ using System; public partial class Ajax_Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { lblDatTime.Text = DateTime.Now.ToString(); } } } |
Trang Ajax.aspx.cs. Không quan tâm phần giao diện HTML.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /** FileName: Ajax.aspx.cs Project Name: DateTime Ajax Date Created: 30/10/2014 10:28:58 PM Description: Ajax.aspx, trả về kết quả hiển thị lên website Version: 0.0.0.0 Author: Lê Thanh Tuấn – Khoa CNTT Author Email: [email protected] Author Mobile: 0976060432 Author URI: http://tuanitpro.com License: */ using System; public partial class Ajax_Ajax : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Response.Write(DateTime.Now.ToString()); } } |
Demo kết quả:

Demo Ajax DateTime