Nhân dịp ChatGPT đang hot rần rần trên các trang mạng xã hội, nên mình làm một bài phỏng vấn ngẫu hứng với nó về việc có nên học lập trình hay không? Khá là thú vị.
Năm 2023, tôi có nên học ngành IT, lập trình viên không?
Có thể, nếu bạn có nhu cầu và sở thích về công nghệ thông tin và lập trình, học ngành IT và trở thành lập trình viên có thể là một lựa chọn tốt. Thị trường công nghệ thông tin rất đầy hứng thú và có nhiều cơ hội việc làm tốt. Tuy nhiên, hãy chắc chắn rằng bạn đã tìm hiểu kỹ về lĩnh vực này và có năng lực phù hợp trước khi quyết định học ngành này.
Tôi nên chọn mảng nào, lập trình web, lập trình di dộng, hay big data, AI?
Tùy thuộc vào sở thích cá nhân, năng lực và mục tiêu cá nhân của bạn, mỗi mảng có thể có những ưu điểm riêng biệt.
- Lập trình web: Nếu bạn thích xây dựng các trang web và ứng dụng trực tuyến, lập trình web có thể là một lựa chọn tốt cho bạn.
- Lập trình di động: Nếu bạn quan tâm đến công nghệ di động và muốn xây dựng các ứng dụng cho các thiết bị di động, lập trình di động có thể là một lựa chọn phù hợp.
- Big data và AI: Nếu bạn quan tâm đến các công nghệ liên quan đến lưu trữ và phân tích dữ liệu lớn, hoặc muốn xây dựng các hệ thống nhận dạng và trợ lý AI, thì mảng Big data và AI có thể là một lựa chọn tốt.
Khuyến cáo: Hãy tìm hiểu thêm về mỗi mảng và chắc chắn rằng bạn đã tìm hiểu đầy đủ về nó trước khi quyết định học.
Còn DevOps thì sao?
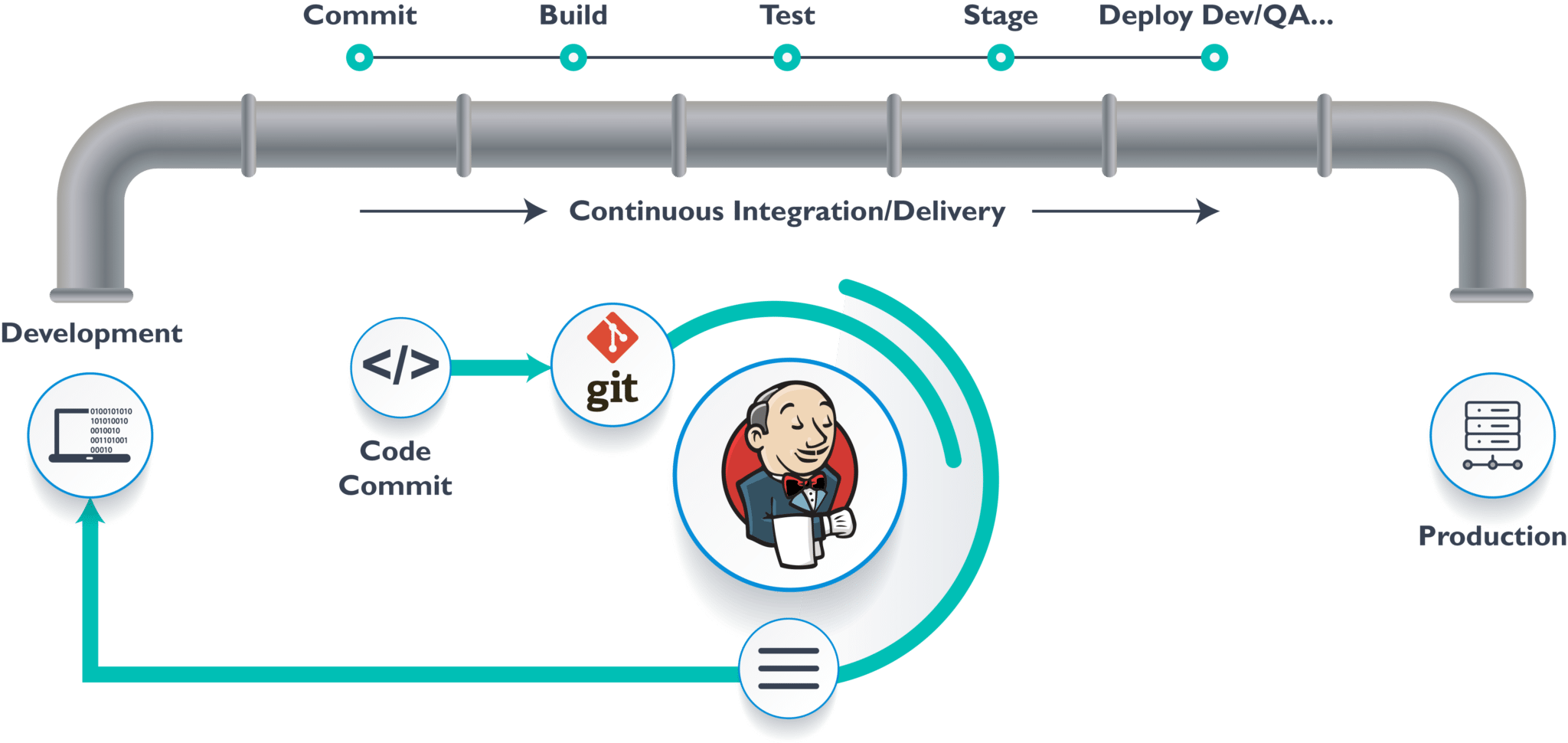
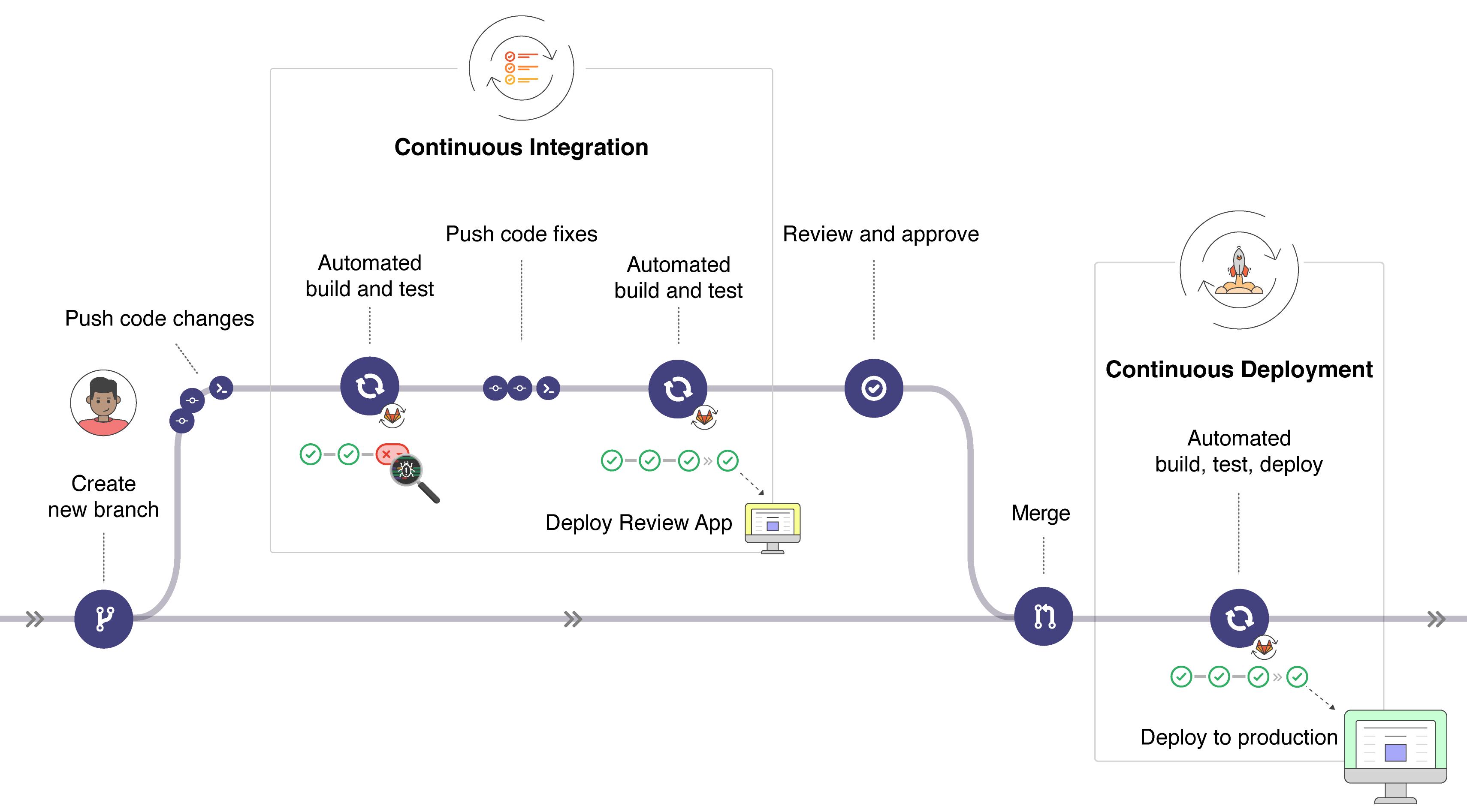
DevOps là một mảng liên quan đến quản lý và triển khai các dự án phần mềm. Nếu bạn thích làm việc trong môi trường đa nền tảng và muốn tìm hiểu về quá trình xây dựng và triển khai phần mềm, học DevOps có thể là một lựa chọn tốt.
DevOps yêu cầu một sự hiểu biết tốt về cả lập trình và quản trị hệ thống, vì vậy nếu bạn đã có kinh nghiệm trong một trong hai lĩnh vực này, học DevOps có thể là một bước tiếp theo hữu ích cho sự phát triển nghề nghiệp của bạn.
Tester có phải là một lựa chọn tốt để bắt đầu với ngành IT?
Tester là một vai trò quan trọng trong lĩnh vực phần mềm và có thể là một lựa chọn tốt để bắt đầu sự nghiệp trong IT, đặc biệt nếu bạn có khả năng tìm kiếm lỗi và thích làm việc với các hệ thống phần mềm.
Việc làm tester giúp bạn có cơ hội để tìm hiểu về quá trình phát triển phần mềm và các công nghệ mới, giúp bạn cải thiện khả năng phát hiện lỗi và tăng cường kinh nghiệm làm việc với các hệ thống phần mềm.
Tuy nhiên, nếu bạn muốn phát triển nghề nghiệp trong IT, học lập trình hoặc các vai trò khác trong quá trình phát triển phần mềm cũng có thể là một lựa chọn tốt cho bạn.

Tôi nên bắt đầu với ngôn ngữ lập trình nào hot nhất hiện nay?
Không có ngôn ngữ lập trình “hot nhất” mà là phù hợp với nhu cầu của bạn. Tùy thuộc vào mục đích và niềm đam mê cho lập trình, một số ngôn ngữ lập trình phổ biến và được ưa chuộng hiện nay bao gồm:
- Python: dễ học, đa dạng và phổ biến trong các lĩnh vực AI và machine learning.
- Java: phổ biến trong lĩnh vực enterprise và các ứng dụng di động.
- JavaScript: phổ biến trong lĩnh vực web development.
- C++: lựa chọn tốt cho lập trình nền tảng và game development.
- Swift: chuyên dùng cho lập trình iOS.
Lựa chọn ngôn ngữ lập trình phù hợp của bạn phụ thuộc vào mục đích và niềm đam mê của bạn, vì vậy hãy tìm hiểu kỹ hơn về các ngôn ngữ để tìm ra ngôn ngữ phù hợp nhất cho bạn.
C#, Go lang, React Native thì sao?
- C#: là một ngôn ngữ lập trình phổ biến và mạnh mẽ, được sử dụng trong lập trình Windows và các dự án .NET.
- Go: là một ngôn ngữ lập trình mới và nhanh, được sử dụng trong các dự án back-end và máy chủ.
- React Native: là một framework cho phép bạn xây dựng ứng dụng di động cho cả iOS và Android sử dụng JavaScript và React.
Tất cả các ngôn ngữ và công nghệ này đều có thể là lựa chọn tốt cho việc bắt đầu trong lĩnh vực IT, tùy thuộc vào mục đích và niềm đam mê của bạn. Hãy tìm hiểu kỹ hơn về các ngôn ngữ và công nghệ này để tìm ra lựa chọn phù hợp nhất cho bạn.
Tôi nên bắt đầu với Font-end hay Back-end?
Lựa chọn giữa việc bắt đầu với Front-end hay Back-end phụ thuộc vào sở thích và mục đích của bạn.
- Front-end: nếu bạn thích giao diện người dùng và trải nghiệm người dùng, bạn có thể muốn bắt đầu với Front-end. Bạn sẽ làm việc với HTML, CSS, JavaScript để xây dựng giao diện trang web hoặc ứng dụng.
- Back-end: nếu bạn thích lập trình logic và xử lý dữ liệu, bạn có thể muốn bắt đầu với Back-end. Bạn sẽ làm việc với ngôn ngữ lập trình như Python, Java, Ruby hoặc Node.js để xây dựng hạ tầng dữ liệu và xử lý dữ liệu cho trang web hoặc ứng dụng.
Cả hai Front-end và Back-end đều quan trọng và cần nhau để xây dựng một trang web hoặc ứng dụng hoàn chỉnh. Bạn có thể tìm hiểu cả hai và chọn một trong hai để bắt đầu hoặc có thể học cả hai để nâng cao kiến thức của mình.

Tôi có cần chứng chỉ của AWS hay Microsoft Azure?
Chứng chỉ AWS hay Microsoft Azure có thể giúp bạn chứng minh kiến thức và kinh nghiệm của mình với các dịch vụ điện toán đám mây của AWS hoặc Microsoft Azure. Chứng chỉ cũng có thể giúp tăng cơ hội việc làm và tăng giá trị của bạn trong thị trường lao động.
Tuy nhiên, chứng chỉ không phải là một yêu cầu bắt buộc cho mọi vị trí trong ngành IT. Tùy thuộc vào mục đích của bạn, bạn có thể muốn xem xét các chứng chỉ liên quan đến lĩnh vực mà bạn quan tâm hoặc muốn theo đuổi. Nếu bạn muốn trở thành một chuyên gia điện toán đám mây, chứng chỉ của AWS hoặc Microsoft Azure có thể là một lựa chọn tốt để bắt đầu.
Tôi cần bao nhiêu thời gian để có thể học xong một ngôn ngữ lập trình?
Thời gian cần thiết để học xong một ngôn ngữ lập trình phụ thuộc vào nhiều yếu tố như mức độ tập trung, số lần tập trung mỗi tuần, số lượng thời gian mà bạn có thể dành cho học mỗi ngày và trình độ của bạn trong lập trình.
Tổng quát, nếu bạn tập trung học mỗi ngày và có thể dành ít nhất 4-6 giờ mỗi ngày cho việc học, bạn có thể học xong cơ bản của một ngôn ngữ lập trình trong vòng 3-6 tháng. Tuy nhiên, để trở thành một lập trình viên chuyên nghiệp, bạn cần phải tiếp tục học và áp dụng kiến thức của mình trong môi trường thực tế.
Mức lương cho người mới bắt đầu khoảng bao nhiêu?
Mức lương cho một người mới bắt đầu trong ngành IT phụ thuộc vào nhiều yếu tố như loại công việc, vị trí, kinh nghiệm, kỹ năng và địa điểm. Tuy nhiên, trung bình mức lương ban đầu cho một lập trình viên mới tại Việt Nam khoảng từ 8-15 triệu đồng một tháng, tùy thuộc vào các yếu tố trên.
Sách hay khoá học phù hợp?
Nếu bạn muốn học một ngôn ngữ lập trình hoặc kỹ năng IT mới, có thể tham khảo các tài liệu sau:
- Sách: Bạn có thể tìm kiếm các sách chuyên sâu về ngôn ngữ lập trình hoặc kỹ năng IT mà bạn muốn học. Các sách học lập trình có thể giúp bạn cấu trúc lý thuyết và bài tập thực hành.
- Khoá học trực tuyến: Bạn có thể tham khảo các khoá học trực tuyến trên các trang web như Coursera, Udemy, LinkedIn Learning hoặc Edx. Đây là những nguồn tài liệu tốt để học về lập trình và các kỹ năng IT mới.
Lưu ý rằng, tùy vào mục đích học và mức độ kinh nghiệm của bạn, việc chọn sách hoặc khoá học phù hợp sẽ khác nhau.
Còn website nào khác không?
Có rất nhiều trang web khác có thể giúp bạn học về lập trình và các kỹ năng IT. Một số trang web phổ biến bao gồm:
- Codecademy: Trang web này cung cấp các bài học trực tuyến miễn phí cho các ngôn ngữ lập trình và các kỹ năng IT khác.
- W3Schools: Trang web này cung cấp các bài học miễn phí về HTML, CSS, JavaScript, và các ngôn ngữ lập trình web khác.
- FreeCodeCamp: Trang web này cung cấp các khóa học miễn phí cho các ngôn ngữ lập trình và các kỹ năng IT, bao gồm lập trình web, lập trình di động và big data.
- Khan Academy: Trang web này cung cấp các khóa học miễn phí về lập trình, toán học và các môn học khác.
- GitHub: Trang web này cung cấp các dự án mã nguồn mở, hỗ trợ cho việc học và chia sẻ kiến thức về lập trình.
Cảm ơn ChatGPT.
Không có gì, rất vui được giúp đỡ. Hãy hỏi tôi nếu còn câu hỏi gì nữa!





![[.NET] Sử dụng Papercut-SMTP để test email trong khi develop](https://tuanitpro.com/wp-content/uploads/2021/10/paper-cut-smtp.png)